
CLIENT
BonBon NYC, A Swedish Candy Shop
YEAR
2024
ROLE
UX/UI Design
Visual Identity
Creative Direction
Crafting the candy experience into the digital world
BonBon is an authentic Swedish candy shop based in New York City, dedicated to showcasing high-quality sweets and offering a unique shopping experience for people of all ages. What sets BonBon apart from competitors is the immersive experience they provide, turning candy shopping into an event- no matter where you are.
The mission of this project is to bridge the gap between the user experience and backend system, boosting customer loyalty while providing easy and convenient access for candy lovers and BonBon fans to shop from anywhere, directly from their phones. The solution will also streamline operations for the backend team by reducing email inquiries and organizing customer service workflows, creating a more efficient system for managing data and interactions.
UX/UI Design
Project Overview
As the brand experiences significant growth, scaling operations while maintaining high customer satisfaction becomes a challenge. Integrating a mobile app will help meet customer needs, enhance user experience, and streamline operations. The app will provide a user-friendly platform for easy browsing, fast purchases, and access to local and national delivery options, fostering brand loyalty.
On the backend, its integration with the e-commerce platform will centralize customer data, sales, and inventory management, improving operational efficiency and ensuring seamless data flow for better tracking, reporting, and decision-making.
The Challenge
The problem revolves around two main challenges:
Increased Demand and Brand Popularity: As the brand grows in popularity, it faces a significant rise in customer demand. While this is a positive development, it also puts pressure on the existing sales channels and infrastructure to handle the influx of customers without sacrificing the quality of the user experience.
Operational Inefficiencies: The brand’s current system lacks the efficiency needed to manage and scale operations effectively. This is particularly evident in the management of sales, customer data, and inventory. Without a centralized platform to organize and streamline these processes, there is a risk of disorganization, slower response times, and missed opportunities for optimization.
In essence, the core problem is the need to scale the brand’s operations in response to increased demand while improving both the customer experience and backend efficiency through a cohesive and integrated solution.
My Approach
To help scale the brand’s operations and improve the user experience, I propose developing a responsive mobile app focused on:
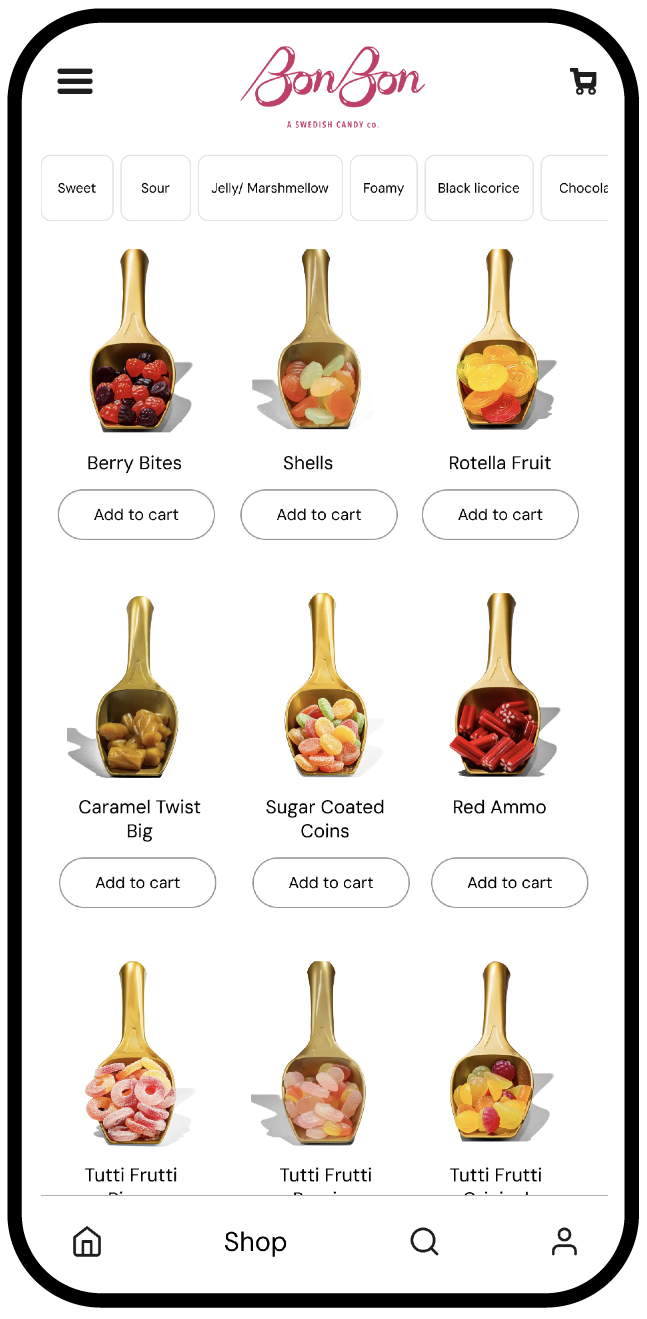
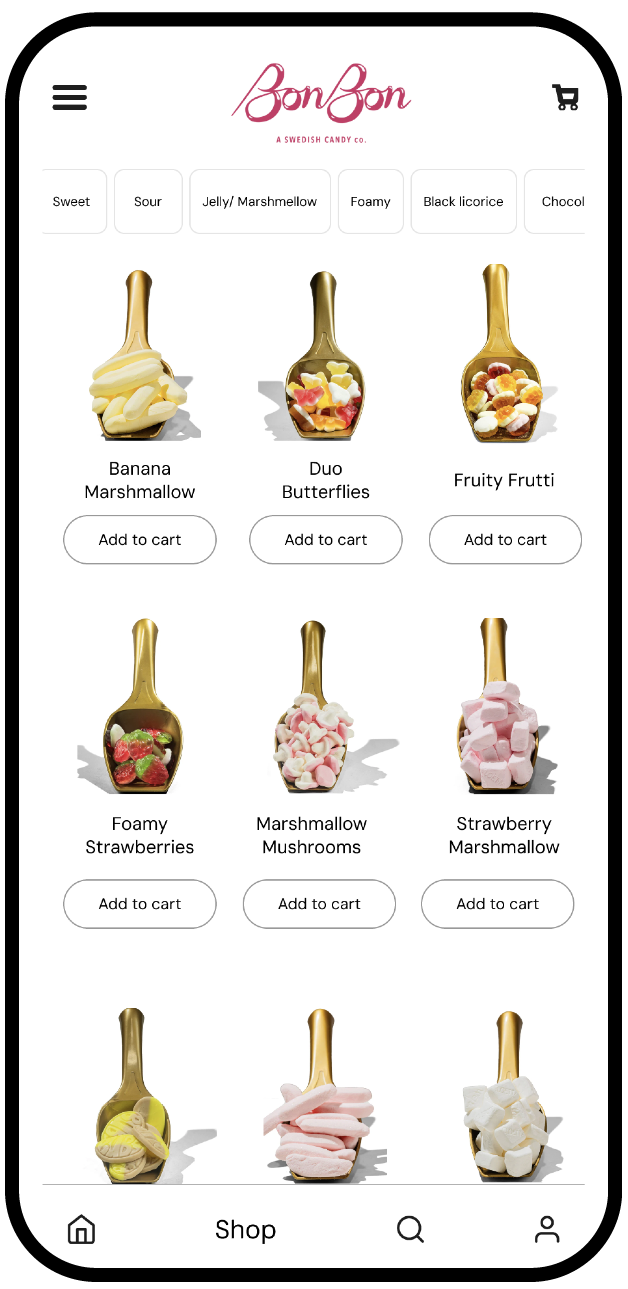
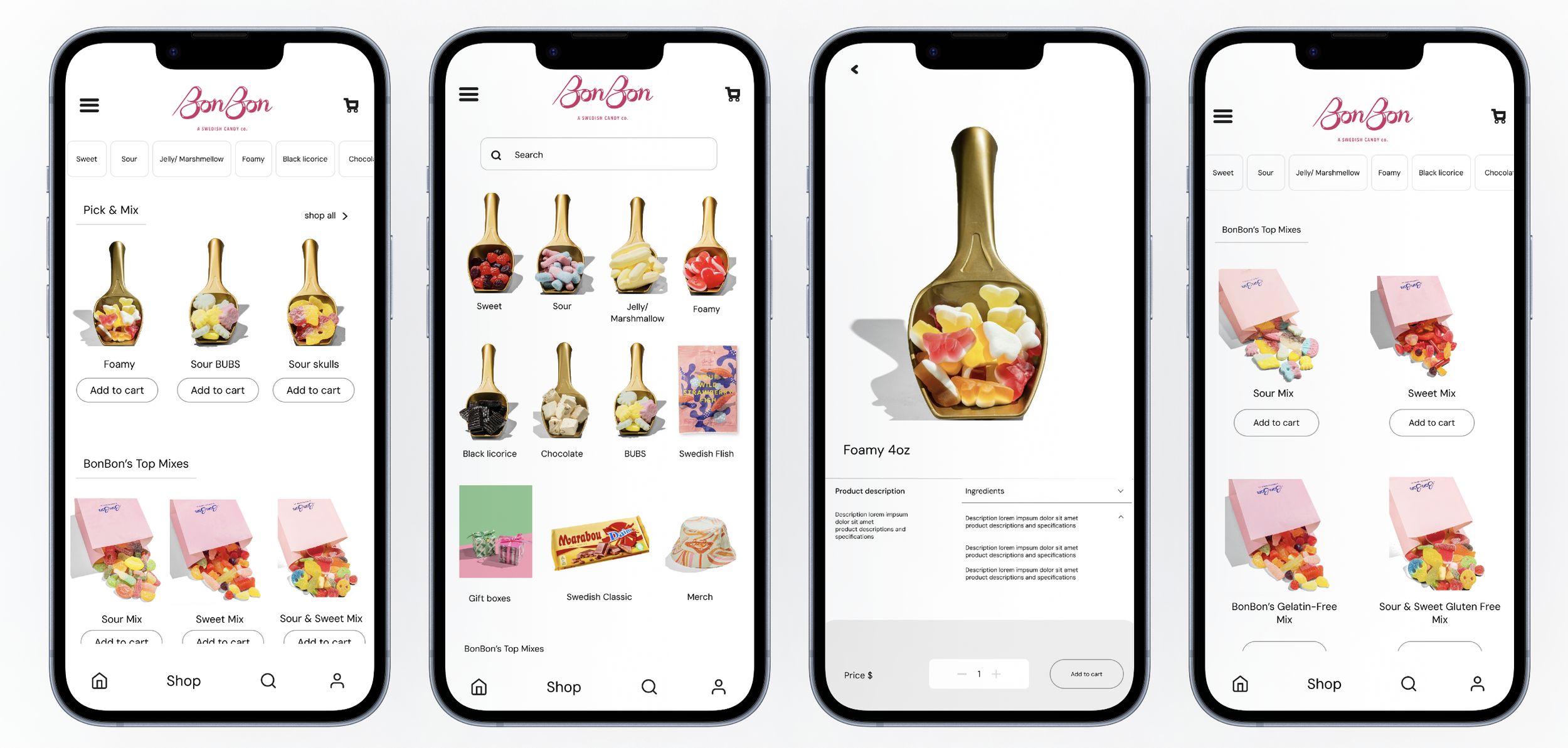
Categorized Product Listings: Clear categories and easy navigation for users to quickly browse products, including a dedicated candy category.
Search and Filter Options: Advanced search functionalities allowing users to filter products by key attributes such as allergens, portion sizes, and more. This ensures a tailored shopping experience that meets individual customer needs.
AI-Powered Chatbot: An instant answers to common inquiries. This will reduce the backend team's workload by handling repetitive questions, allowing them to focus on more complex issues.
These features will enhance the shopping experience, improve operational efficiency, and support the brand’s growth while maintaining high customer satisfaction.
Visual Identity & Design
Design Concept
-
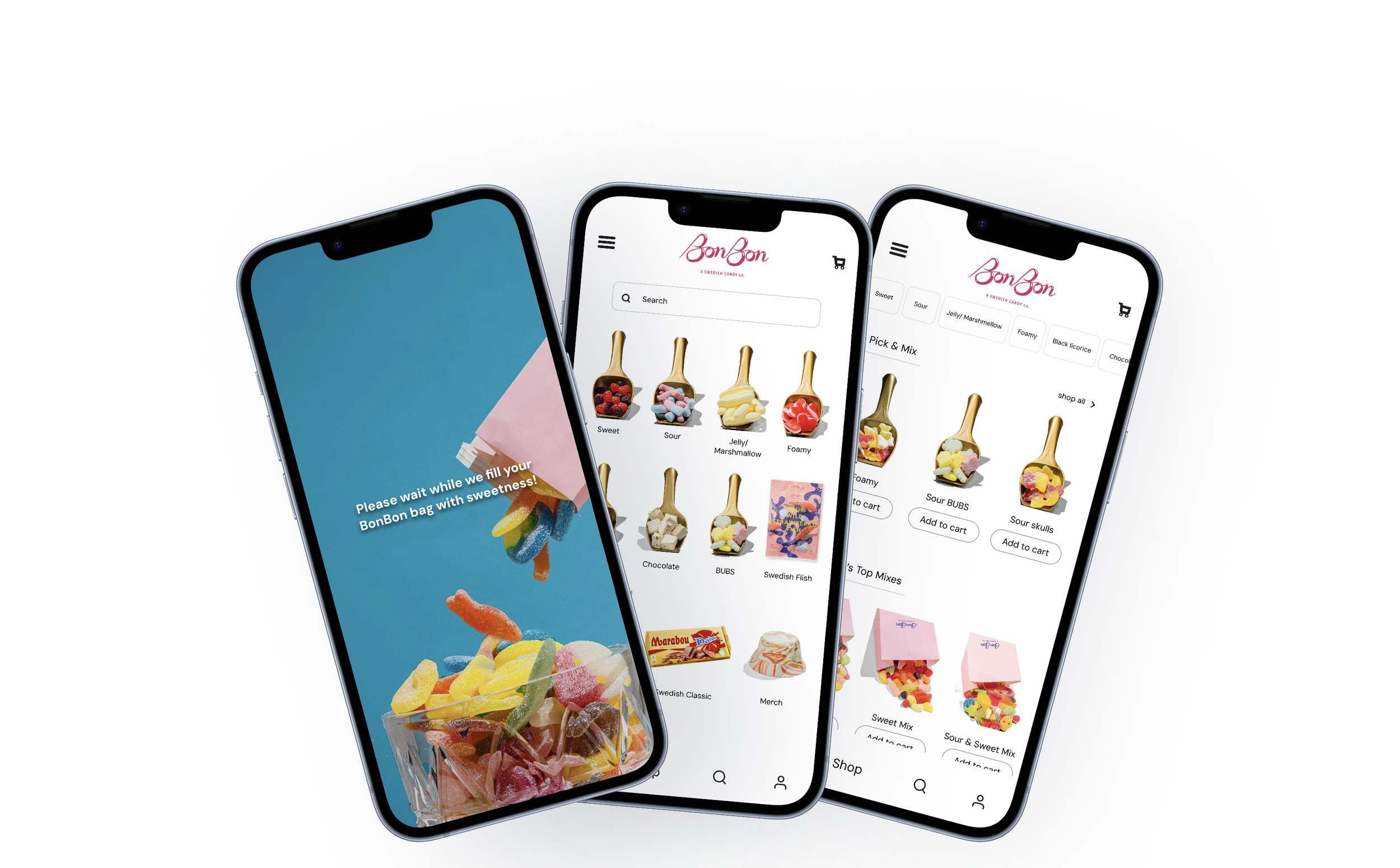
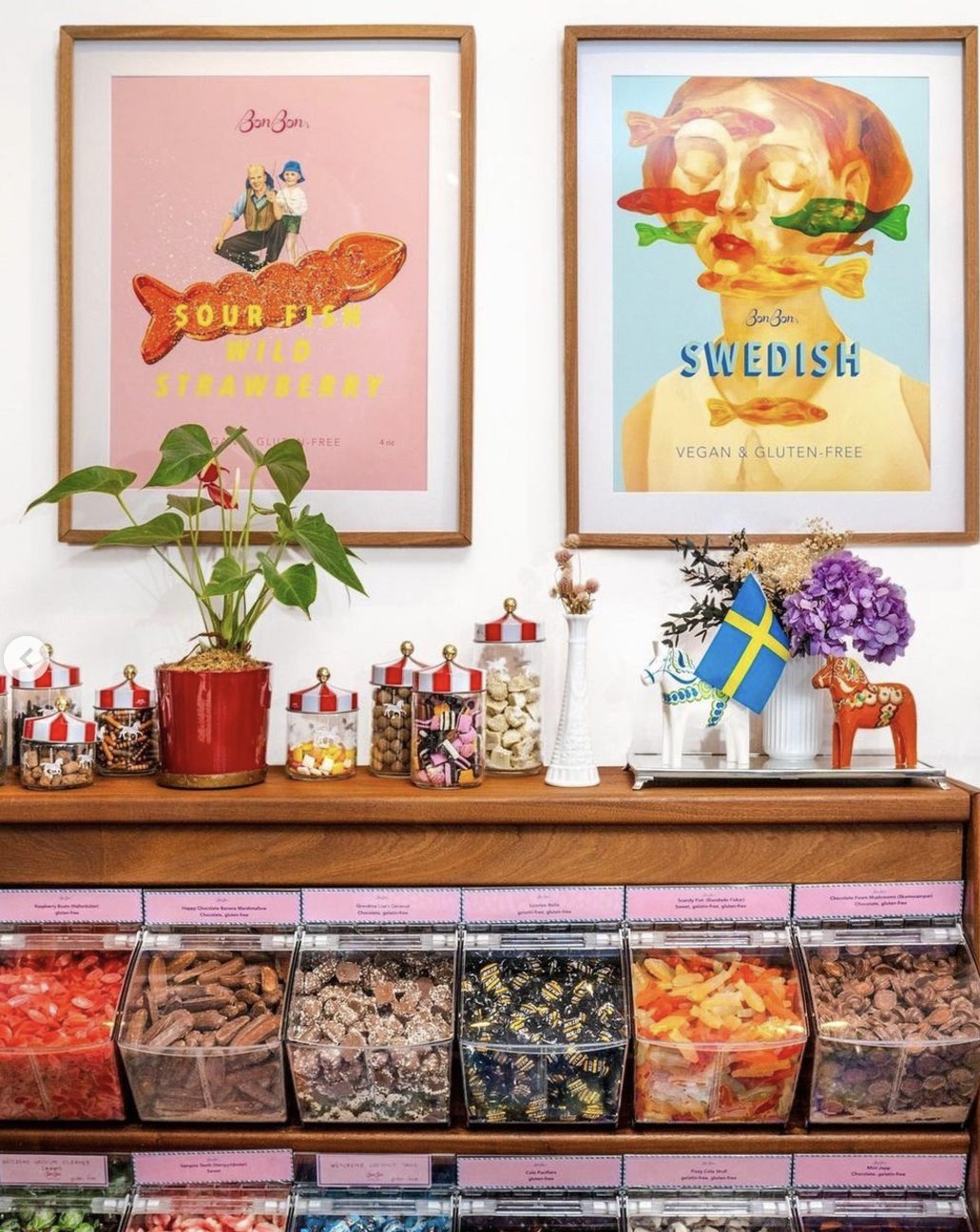
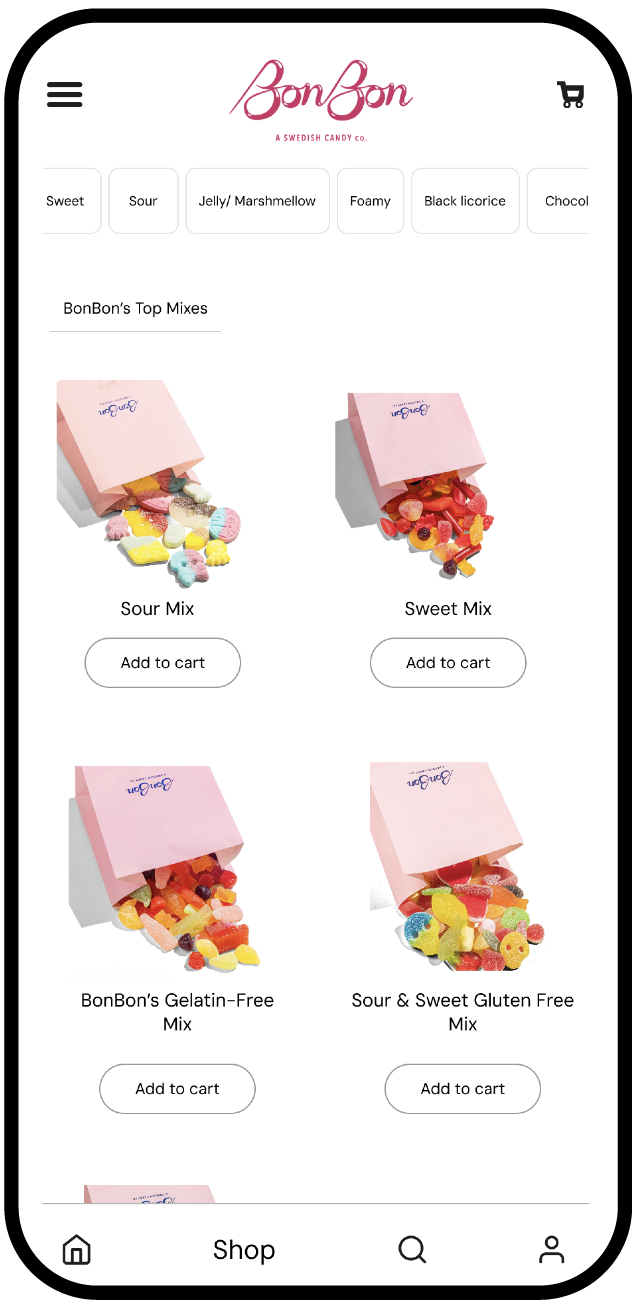
I adapted the store’s physical layout into the UI design. This made sense because the store is organized into distinct categories, making it easy for customers to browse and select their favorite candies. The in-store experience requires little effort from customers, so my approach was to replicate this seamless, intuitive flow in the app.
-
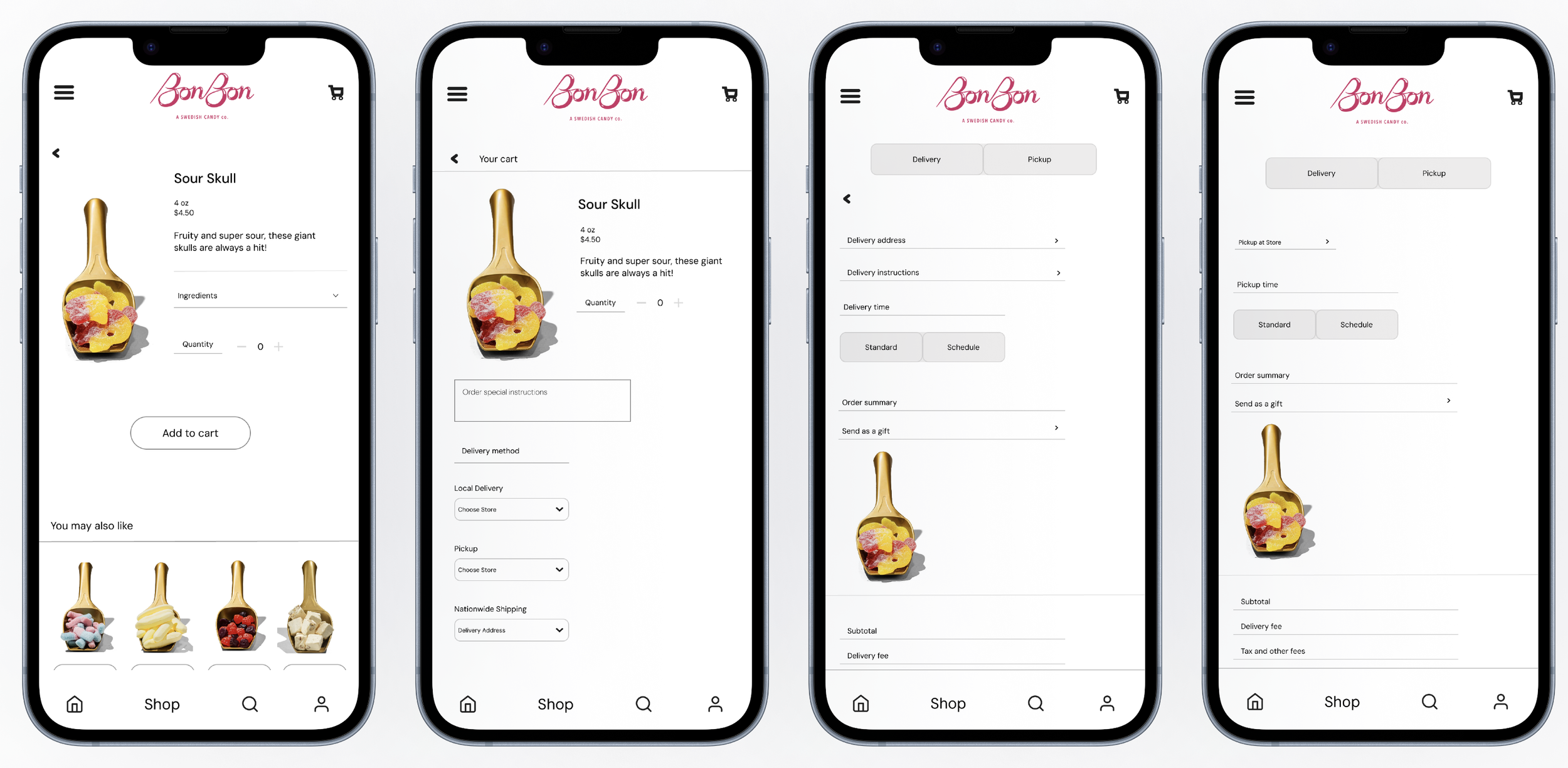
For the in-store experience, I designed the product cards to mirror the process of physically picking up candy and placing it in a bag, enhancing the ritual of shopping and creating a more immersive, tactile experience.
My main goal was to align and enhance the brand's vision and identity within the mobile design. I based my design concept on identifying the core elements that make the brand stand out and translating them into a unique app layout.






UX/UI Design
Building the experience
I created the user flow by sketching the app’s layout, focusing on key screens and the organization of categories. My goal was to create a consistent, seamless experience that guided users effortlessly through the app.
A key focus was ensuring an intuitive and easy navigation flow, with clear separation of categories to maintain an organized product hierarchy. Given that the store offers over 800 products, it was essential to break them down in a way that allowed customers to shop without feeling overwhelmed or lost.
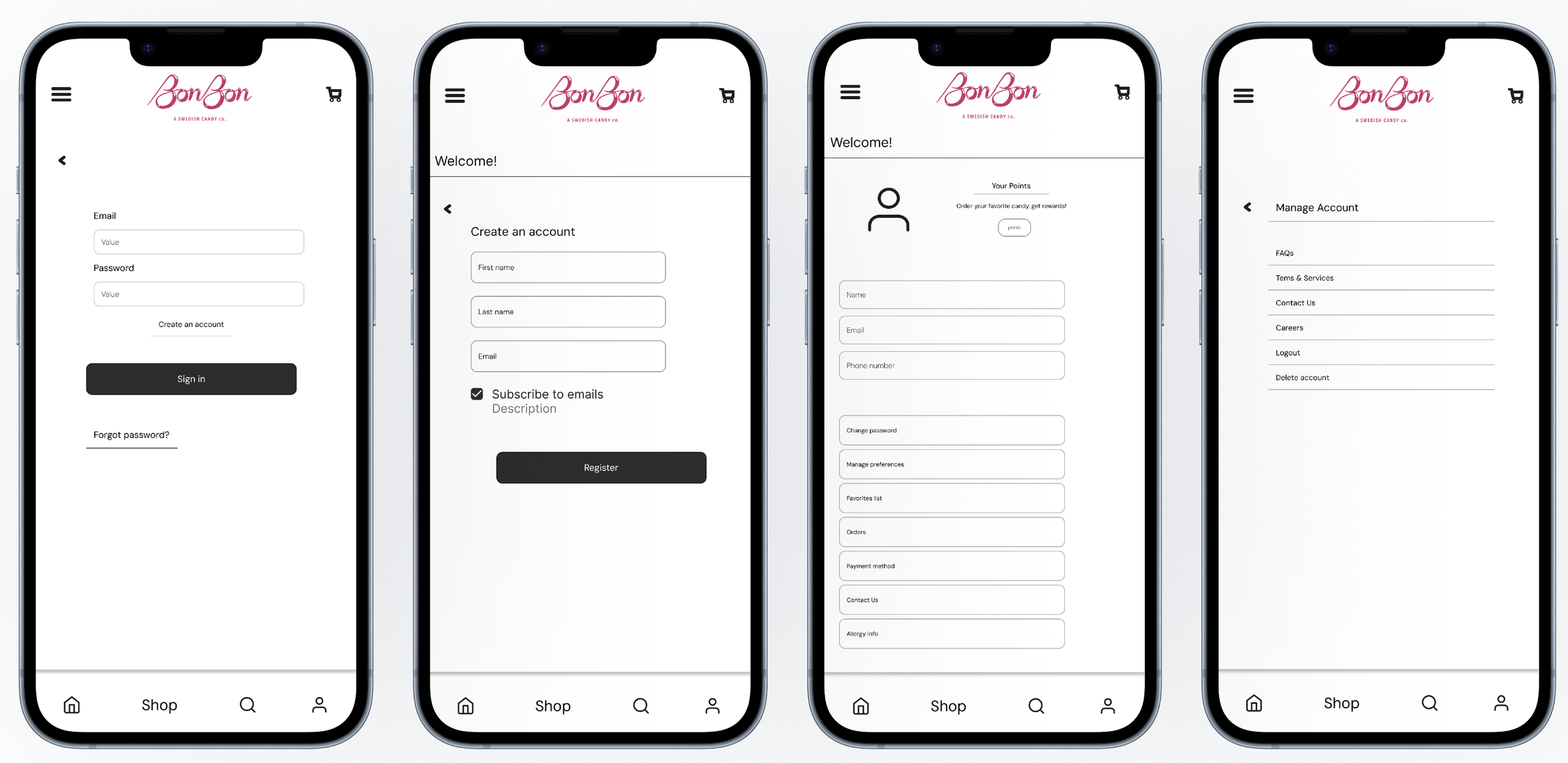
It later developed into the ideal user flow, guiding users from point A to point B. The user flow was crucial in maintaining a seamless experience, enabling users to easily browse products, add them to their cart, and smoothly navigate through additional screens like login and account creation. Adding these features was essential, as they foster brand loyalty and provide users with access to their profile, where they can manage preferences and view their information. Additionally, the flow was streamlined for delivery and pickup options- both locally and nationwide.
Key Features
-
Streamline delivery and pick up options
Ensuring a seamless user experience for customers to purchase both locally (pick up and delivery) and nationally
-
AI Chat Bot
Integrating a chatbot into the app could help reduce the overflow of inquiries, providing faster responses and increasing the backend flow
-
User profile and account management
The user profile was designed to allow customers to create an account, manage orders, and request event inquiries



Moving Forward
My role as the UX/UI Designer for this app was to approach the design process in a way that allowed me to think critically, with a strong focus on a user-centered approach. This ensured that the user flow was seamless while incorporating key features that enhanced the user experience and addressed the challenges the company was facing.
On the UI side, my goal was to align the design with the brand’s mission and vision- a fun, unique candy shop where attention to detail is paramount. I broadened my focus to better understand what the shop and its experience truly represented. I translated the store’s physical layout into the UI design and designed the product cards to reflect the process of physically selecting candy, mirroring the in-store experience.
Ultimately, this approach helped create a unique, simple, and authentic app that elevated the brand by improving both system efficiency and the overall user experience






