CLIENT
mil manos
YEAR
2025
ROLE
UX/UI Design
SaaS Application Development
Visual Identity
Unified SaaS Design: Streamlining Admin & Operations
OVERVIEW
Design and develop a SaaS Backend Management System to provide better control over business operations. This integrated system equips the backend with powerful tools to enhance efficiency while incorporating a UI that enables seamless collaboration between admin management and kitchen operations.
ISSUE
The lack of real-time tracking and an integrated management system causes inefficiencies in kitchen prep, delivery scheduling, and communication, leading to operational disconnects and reduced efficiency.
DESIGN APPROACH
This project focuses on designing an integrated SaaS platform that enhances operational efficiency by streamlining admin management and kitchen workflows. The system is designed to facilitate seamless communication, improve meal selection and tracking, and optimize key processes to support the business’s overall operations.
Methodologies
User Interviews
Analytics Review
User Flow Maps & Journey
Admin Workflow & System Modules Overview
Prototyping in Figma
UX Research
Project Overview
To address these inefficiencies, this project introduces an integrated SaaS platform that streamlines admin management and kitchen workflows, ensuring seamless coordination and operational efficiency.
Key Business Needs:
Managing and editing meals throughout the week, an analytics tool for business operations, and full control over kitchen workflows.
UX Research
Mapping out the business goals provided a broader perspective of the project. My research focused on identifying pain points from both admin and business stakeholders, as well as kitchen employees.
Methodologies
User Interviews
Analytics Review
End-to-End Process Flow
User Journey (Admin Flow and Kitchen UI Flow) & System Module Architecture.
With a clear understanding of the overall business flow, I then defined the user journey for both SaaS backend system and the kitchen UI, while also mapping the system module architecture.
This process established a strong foundation for connecting key factors, ultimately guiding me into the ideation phase to define the design approach.
Mapping the Admin User Journey
Admin Workflow & System Modules Overview
Kitchen UI User Journey
With the pain points in mind and research aligned, I proceeded to lay down questions that interconnect both admin and kitchen pain points. This approach helped ensure that all areas of improvement were addressed and that any additional insights from the brainstorming stage were carefully assessed.
Interconnecting admin and kitchen problems in the HMW chart helped me better understand their overlapping needs, allowing me to ideate solutions that address both areas simultaneously.
For the design approach, my goal was to create a clean, consistent visual language that felt authentic and in harmony with the company’s identity. As the business is a Mexican-based company, I wanted the design to reflect its roots while still being modern and functional.
-
This concept of Mil Manos serves as a metaphor for the collaborative nature of the business and its employees. It was important for me to ensure the visual design embodied this shared effort while being functional and intuitive.
Mil representing the thousands of people working together.
Manos symbolizing the hands that come together to achieve a common goal.
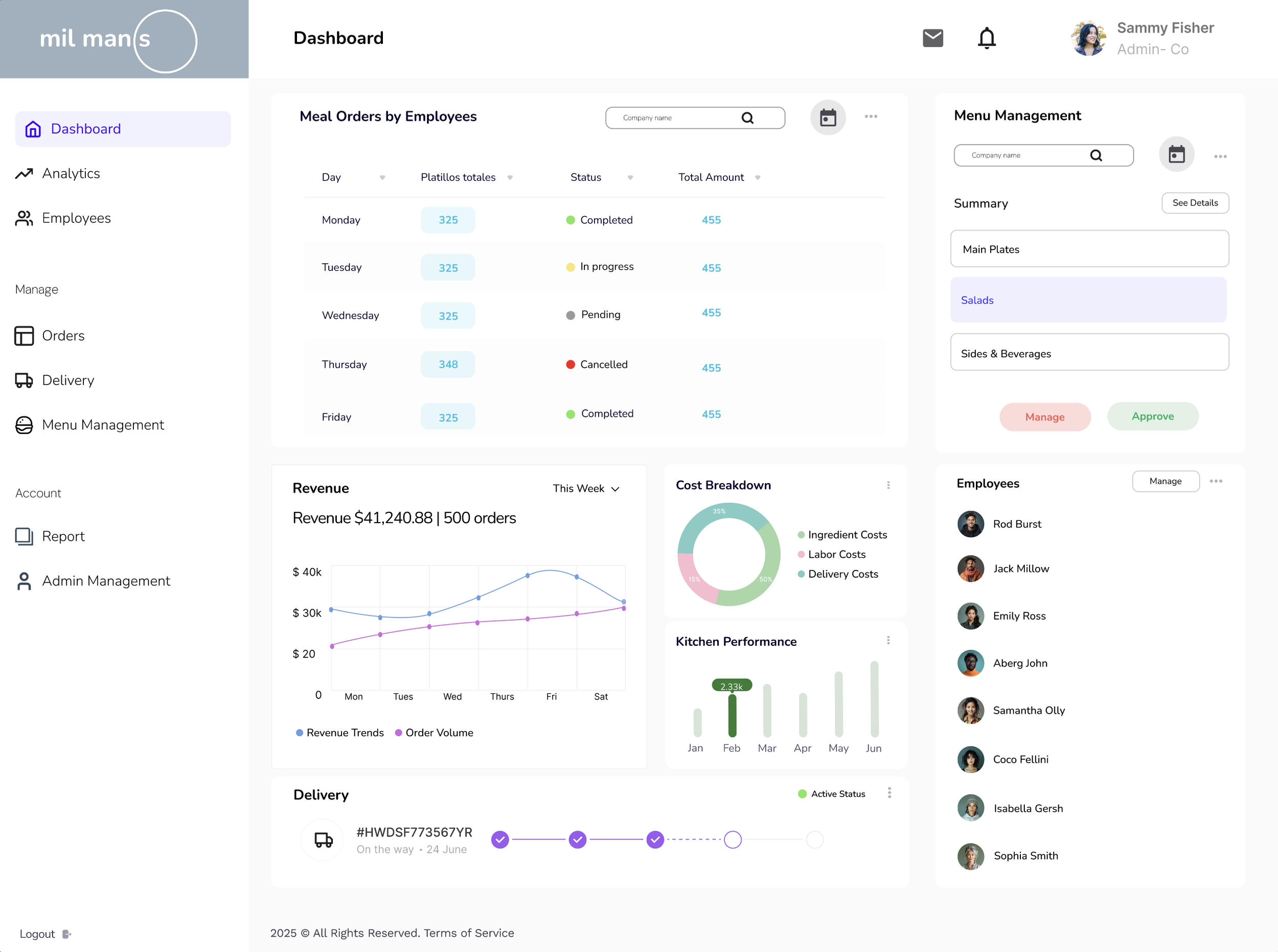
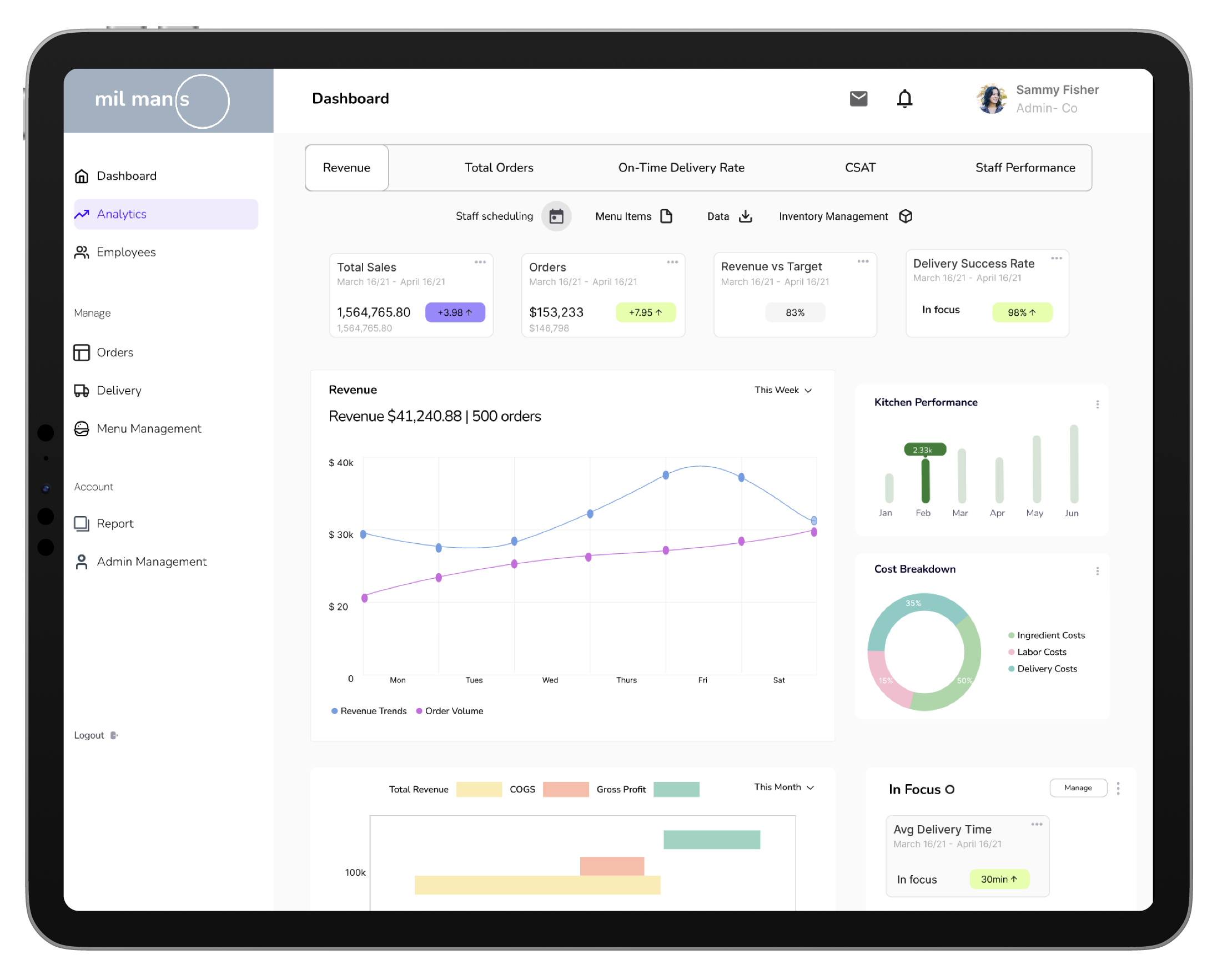
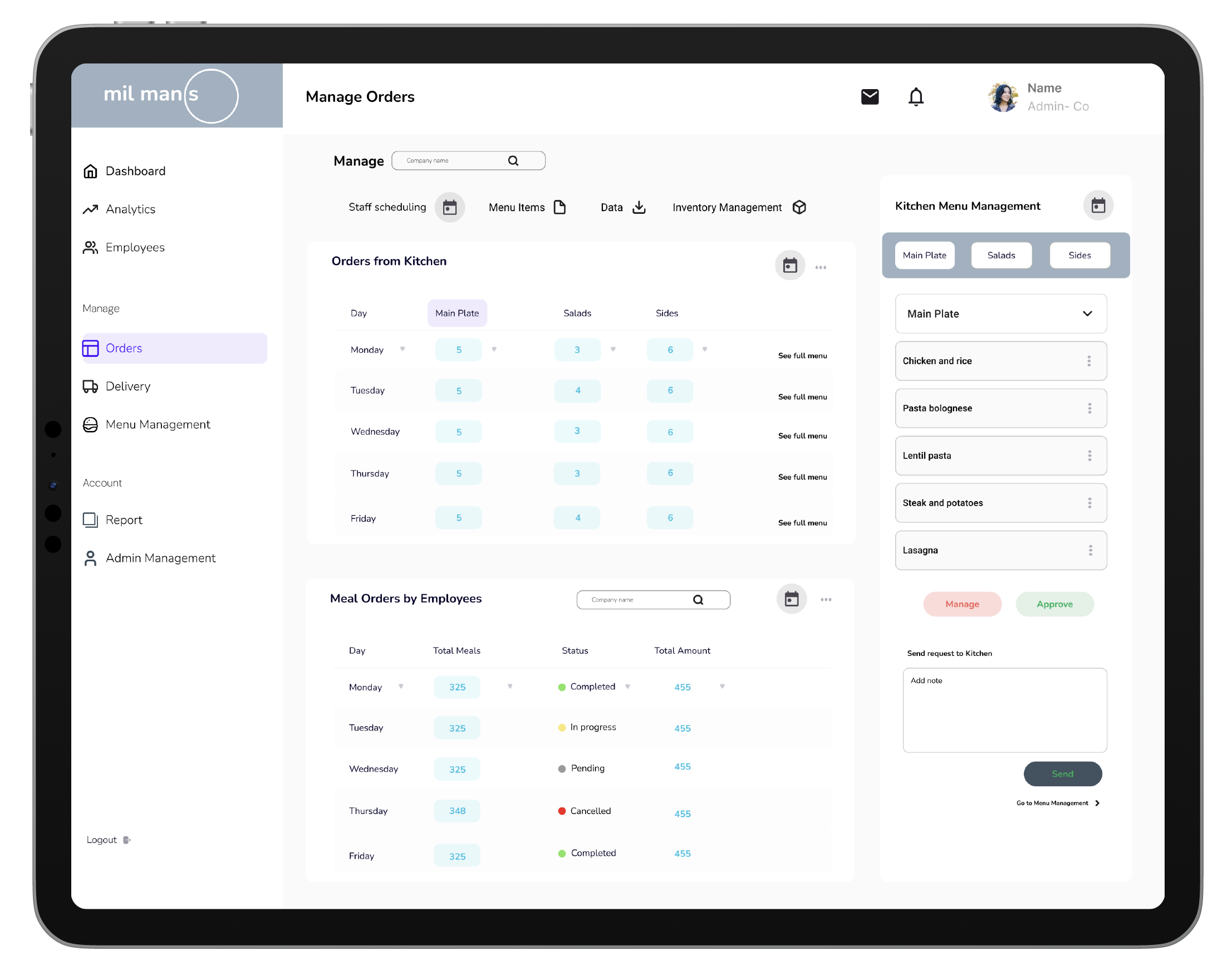
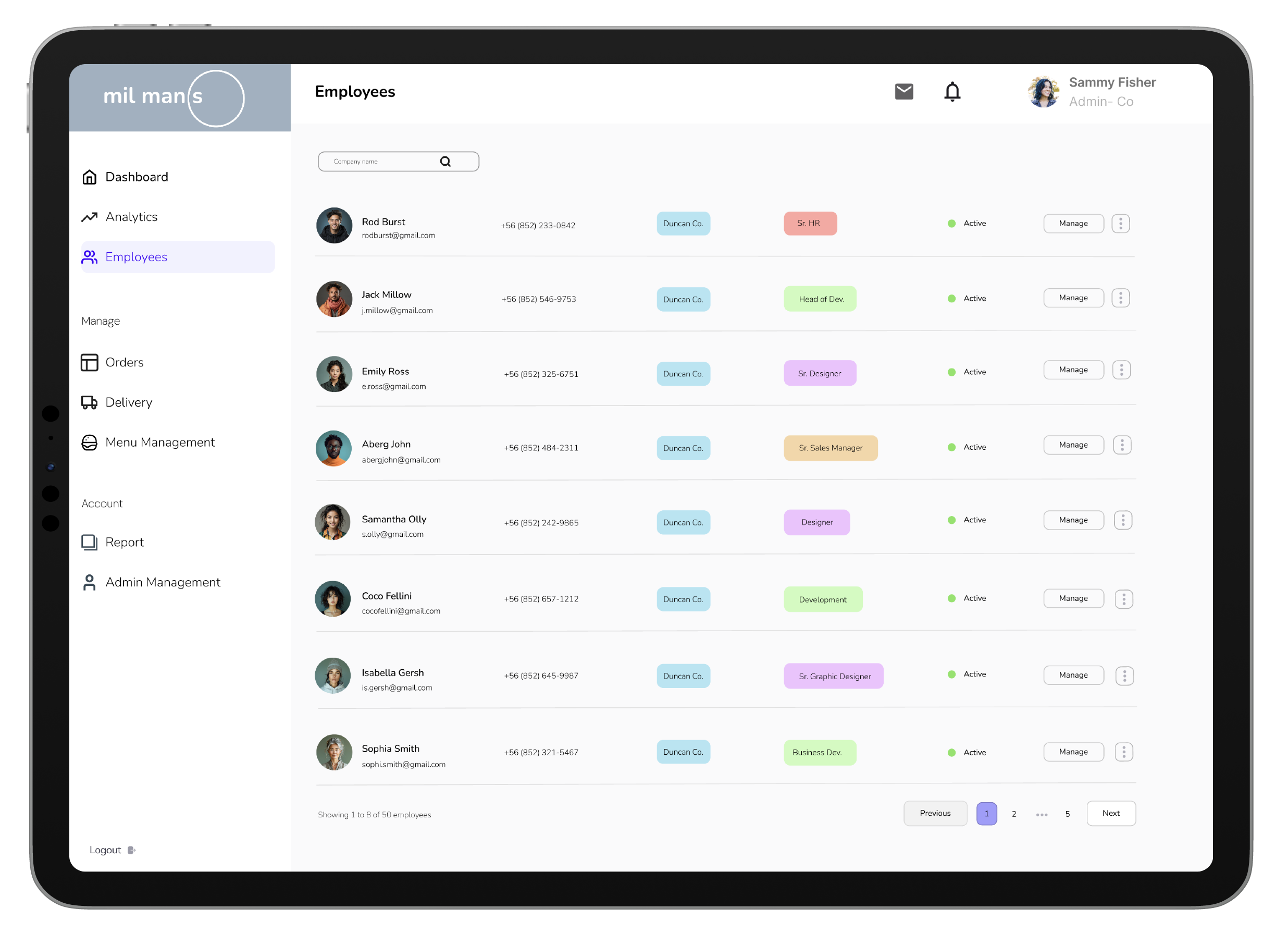
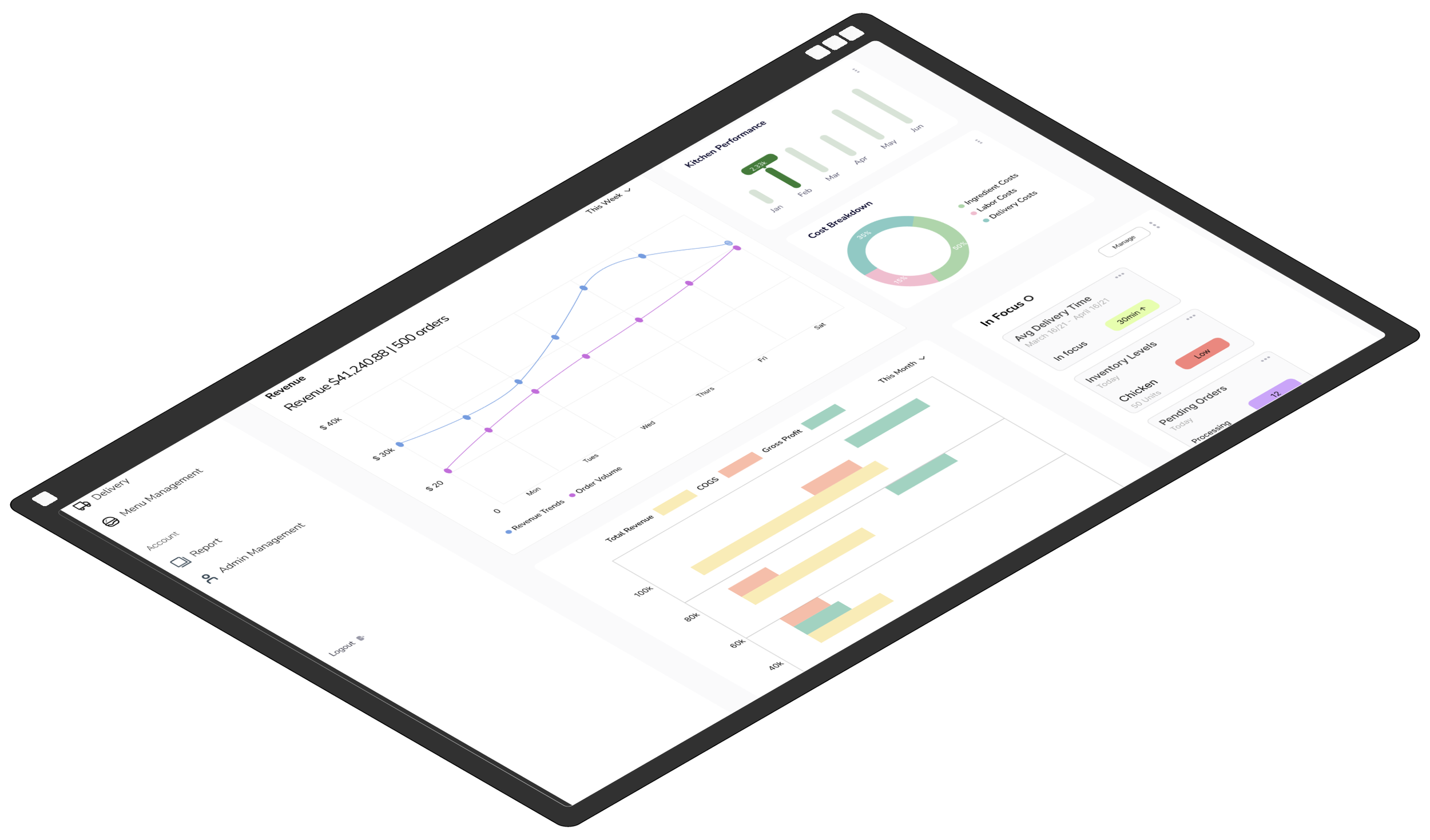
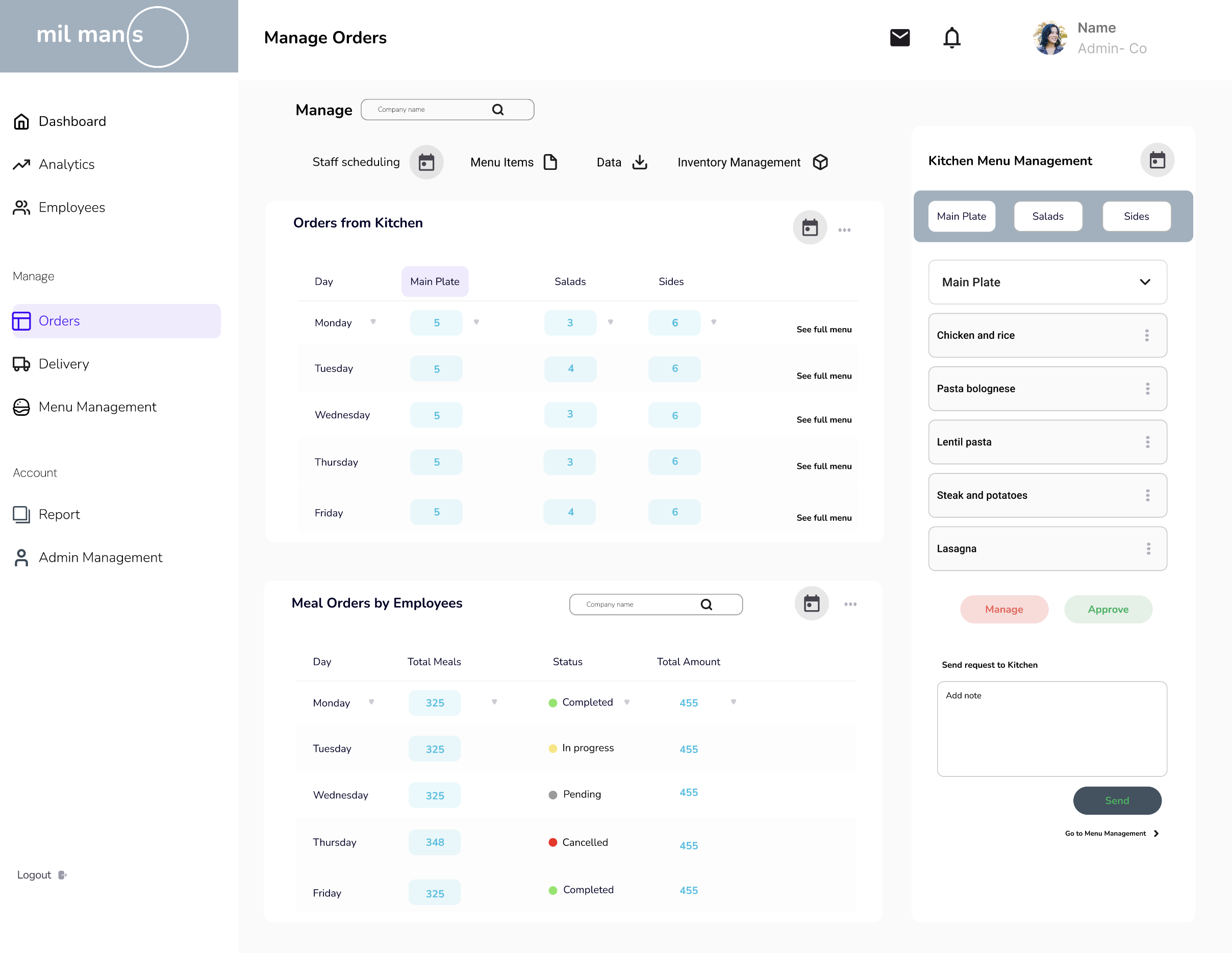
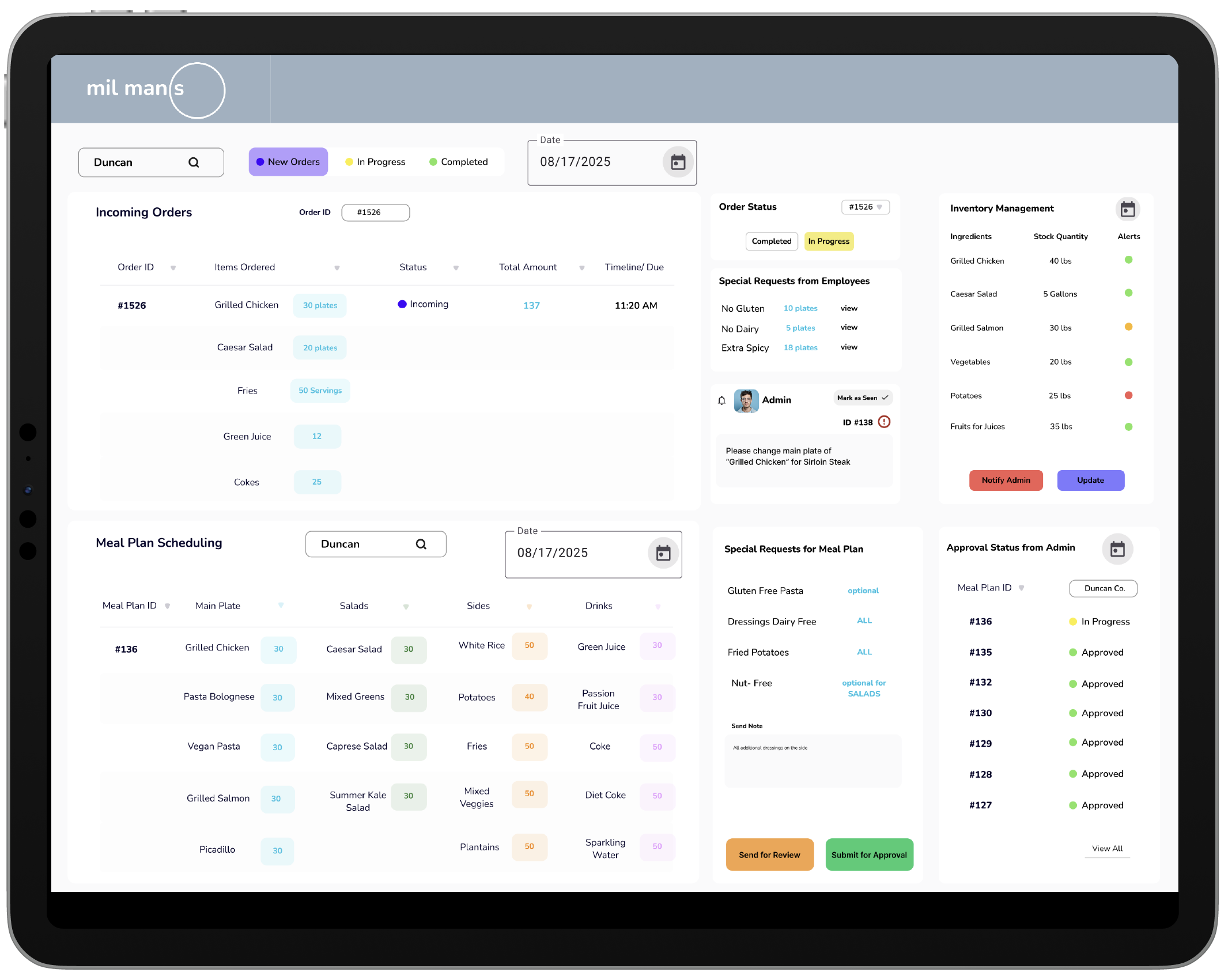
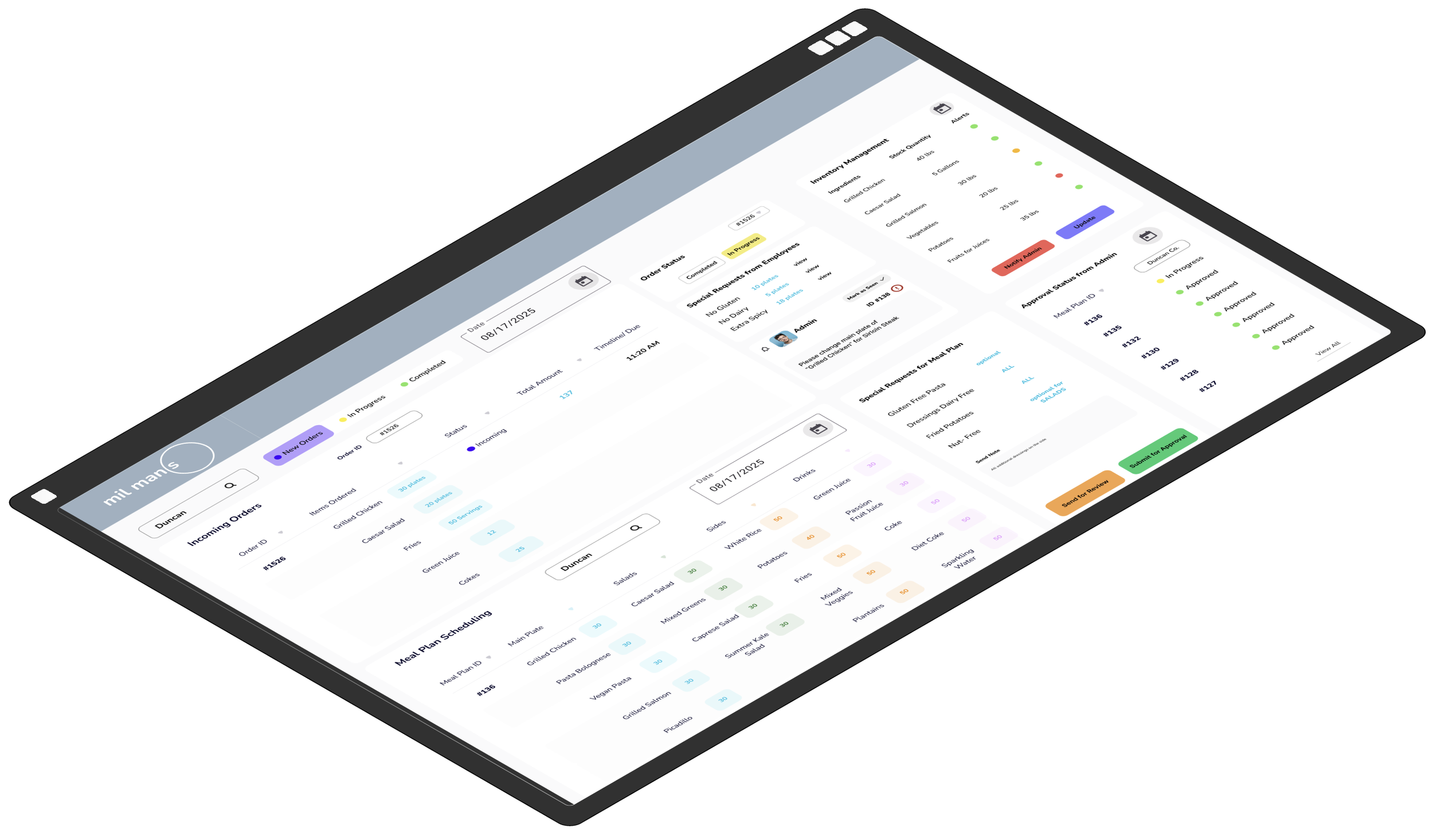
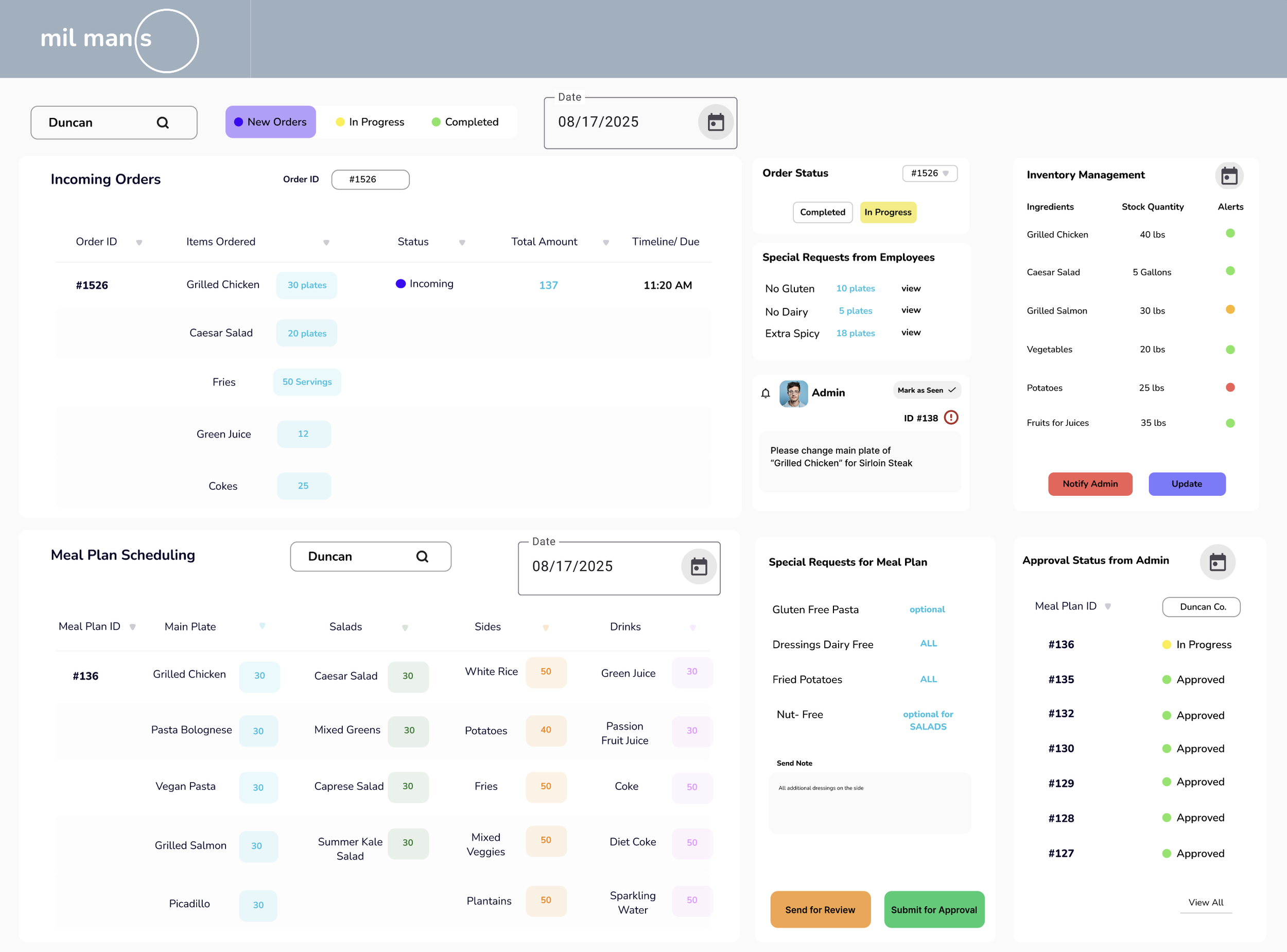
Turning Strategy into Design: Final UI Mockups









Final Review
Successes
Taking a holistic approach to the business allowed for a deeper understanding of its core needs. By looking at the bigger picture, I was able to identify key features that would directly enhance operational efficiency.
This integrated system not only streamlines admin management and kitchen workflows but also fosters better communication between teams, ensuring smoother day-to-day operations.
The end result is a well-structured platform designed to improve control, coordination, and overall business performance.
Challenges & Learnings
Designing an efficient system took time, as there were many factors to consider. Balancing the needs of both admin and operations meant carefully addressing multiple pain points while ensuring that no critical functionality was overlooked. Iterating on the best way to manage orders, analytics, and workflows required extensive problem-solving and refinement.
One key learning was realizing that more mockups could have helped clarify some of the more complex features and refine the user flows earlier on. This would have enabled quicker iterations and more visual alignment on certain aspects of the design.
However, this challenge reinforced the importance of a strategic, research-driven approach in crafting a solution that truly benefits the business.
Next Steps
The front-end is currently in development, bringing the design to life and ensuring smooth user interaction across the platform.

































